Updates from December 2023
Behind the scenes from December 2023.
Every month, I write a blog summarizing the features I added to the app in the previous month. However, last month was different. I didn't add any new features to the app because I was working on something big. Although it's not yet complete, I want to share with my users what's happening behind the scenes.
I started working on LMS a while ago, back in March 2021. At that time, we only had our legacy apps, Framework and ERPNext. None of the other apps in the Frappeverse existed back then.
Since LMS required a front-end portal, I used the portal pages feature to create all the screens. I also utilized some UI components from the framework. However, since the framework was primarily designed for the desk, some components were closely tied to the concept of the desk or a form. These concepts didn't exist in the LMS portal, so I had to write hacky code to make them work.
Then, a wave of new products was introduced in Frappe. All these apps were built using Vue.js. Designing UI for each app became a challenge, so my teammate Faris started working on a new UI library called Frappe UI. This library consisted of common components and utilities needed to create any app, such as buttons, list views, tabs, dropdowns, and more.
Frappe UI started taking shape and all the new apps used it as the base for their UI components. Over time, all the apps improved because they were using these components from Frappe UI.
This was when the idea of rewriting the app using Frappe UI first crossed my mind. I realized that it could benefit the app and make adding new features easier. After discussing with the team, I decided to postpone the rewrite due to other pressing matters.
However, the thought of rewriting the app remained in the back of my mind and kept resurfacing.
Although each app had different screens, they all looked like they belonged to the same family of products because they were using the same UI library. LMS, on the other hand, looked different because it didn't use Frappe UI as the base. Additionally, unlike other products that resembled apps, LMS looked more like a website. Rushabh and I had discussions about whether LMS should continue looking like a website or transform into an app. Eventually, we decided that it should look like an app, which further reinforced the idea of a rewrite.
Around August, I decided to work on this project on the side, as I already had other important projects ongoing. I created a new branch, set up the environment, and made the initial commit. However, I didn't make any progress after that. It remained in the back of my mind, but other projects demanded my attention.

A few months later, I attempted to dedicate one hour every evening to this project. However, I soon realized that I am more productive in the morning, and starting something in the evening wouldn't work for me. I knew that if I gave this project my full attention, I could see it through to completion.
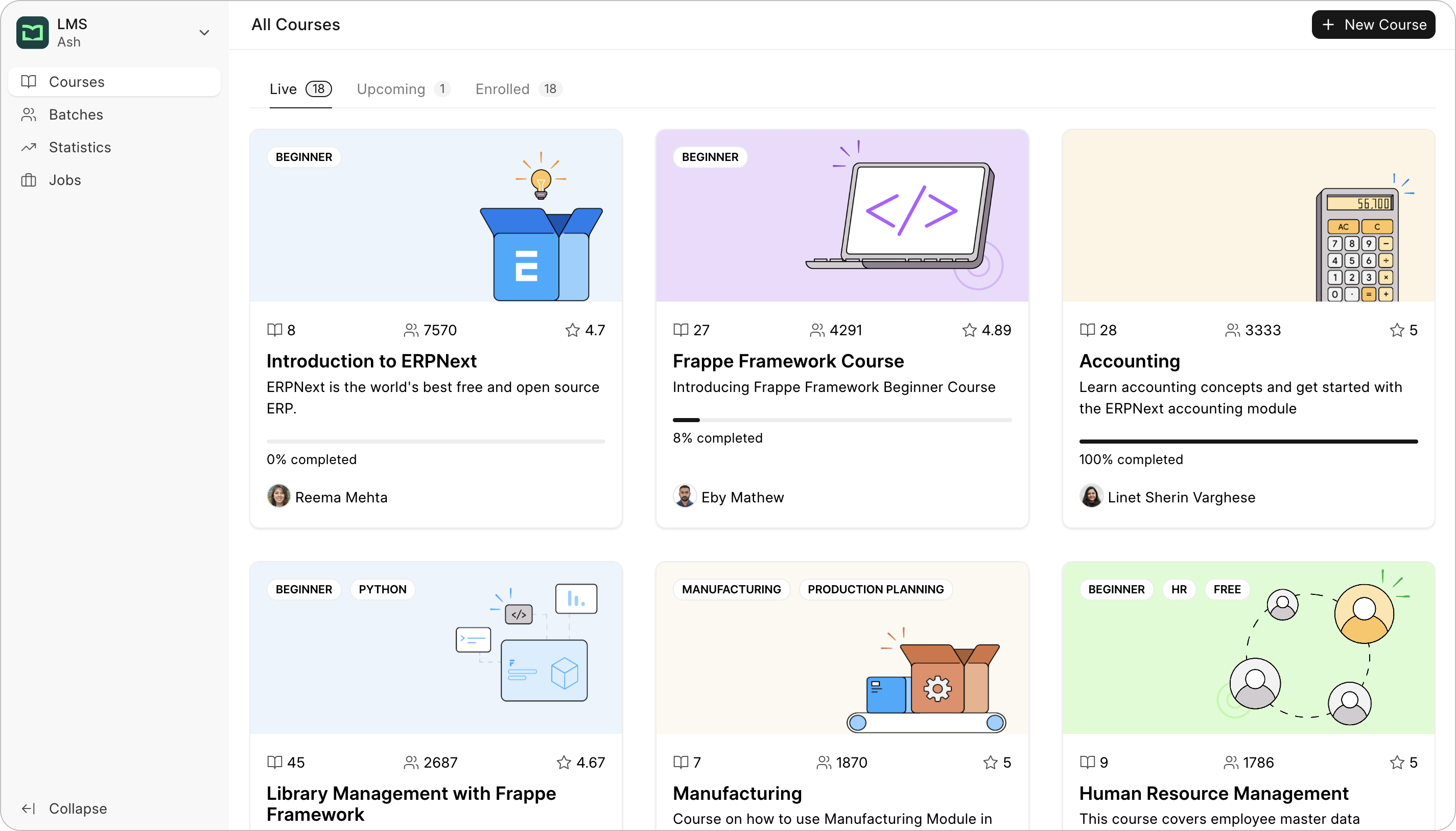
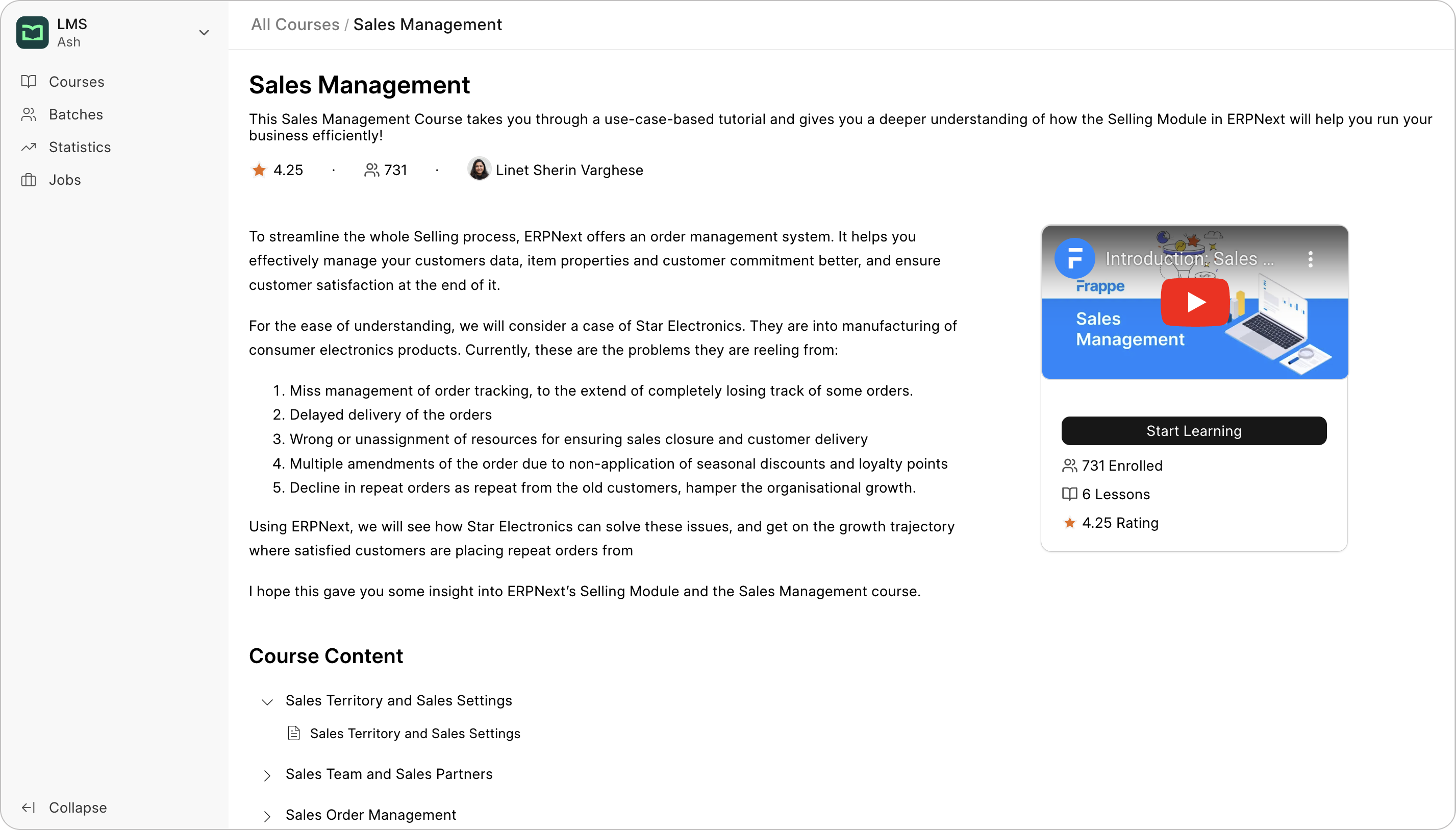
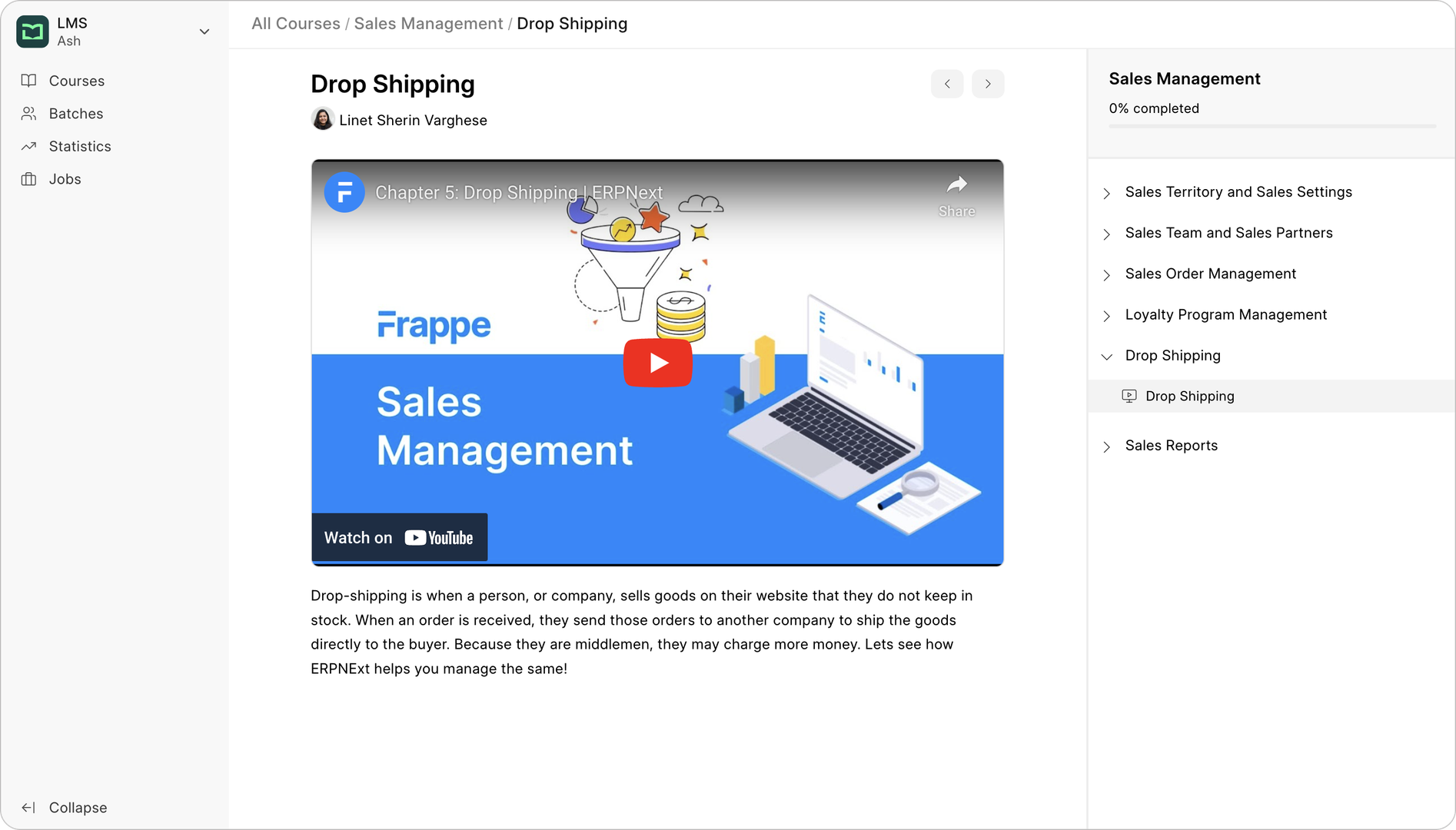
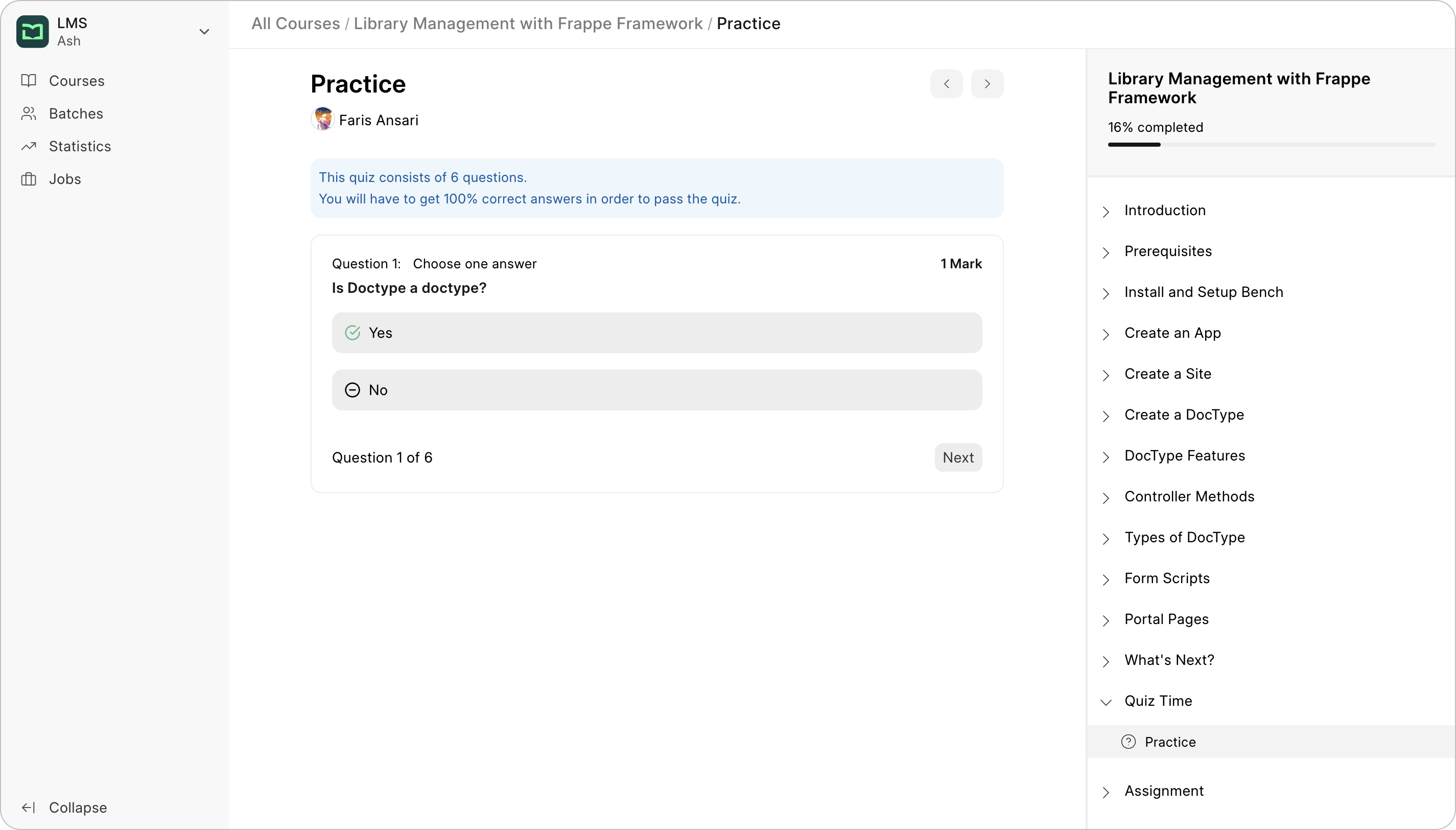
At the end of November, when my ongoing projects were finished, I decided to work on this project full-time. Since my first commit, months had passed and my setup was outdated. So, I started by updating my setup. Once that was done, I began rewriting the app, one page at a time. This consumed the majority of my December. I have already completed the course and lessons flow. Here are some screenshots:




This project is still a work in progress, and there are still many pages left to be rewritten. I will be tackling them one by one. I believe this rewrite will enhance the learning and teaching experience for all users. In the meantime, I will keep you updated on the progress of this project
Jannat Patel
Engineer @ Frappe
@Avinash, What you see on Frappe School is the latest version of the Learning app. This version is on the develop branch currently and will be released to the main branch in a month tentatively.
Hi Jannat patel,
When I m trying to configure lms of ourself learning, I tried to replicate similar to frappe school but unable to understand below, 1. how did you enabled the user queries or question under each 2. How did you brought Navigation section to left side of the page which can be collapsible